Контент в социальных сетях — что это такое и его виды
С личным контентом все понятно — это тот контент, который выкладывают пользователи как личный архив. Основная его задача — это развлечение и показ своей жизни. По-другому такие группы называют личным блогом.
Бизнес-контент — это контент, задача которого является продажа товаров или услуг.
Для этим двух групп выделяют следующие виды:
продающий — это контент, целью которого является продажа товара или услуги, а также обзор, описание свойств, функций, отзывов или преимуществ;

информационный — это контент, целью которого является дать читателю полезную информацию относительно вашей деятельности, например поделиться алгоритмом, советами или конкретными примерами;
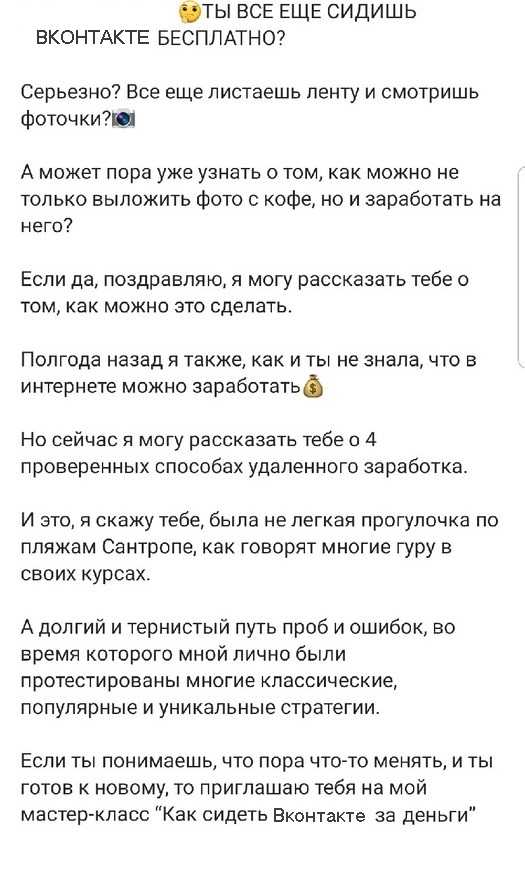
 Пример информационного контента
Пример информационного контента
развлекательный — это контент, целью которого является развлечение читателя, то есть информация должна доставлять удовольствие и вызывать эмоции;

вовлекающий — это контент, целью которого является вызвать активность среди аудитории и вывести ее на диалог с помощью вопросов, опросов или обозначения проблемы;
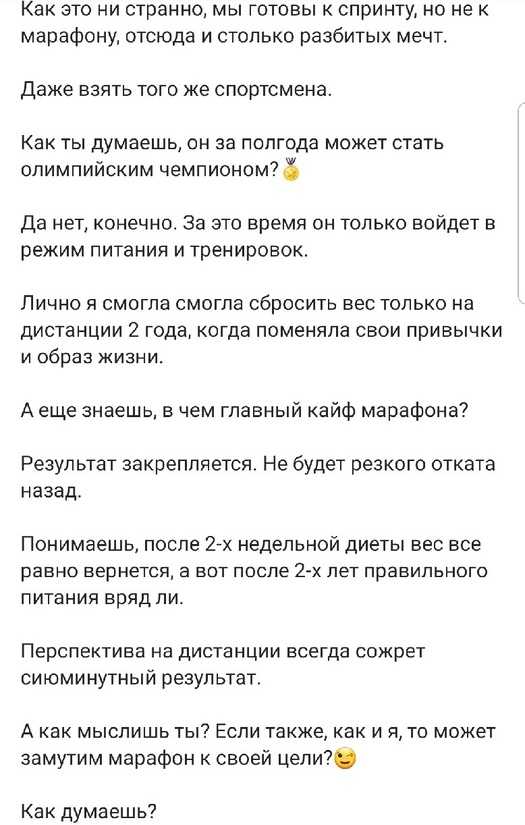
 Пример вовлекающего контента
Пример вовлекающего контента
обучающий — это контент, целью которого является дать обучающий материал читателю;
 Пример обучающего контента
Пример обучающего контента
трендовый — это контент, целью которого является показать взгляд бизнеса на актуальную новость или событие.
 Пример трендового контента
Пример трендового контента
Вот такие шесть типов выделяют в контенте для ВКонтакте. Конечно, существует еще виды, такие как вирусный, интерактивный, аукционный, но я считаю, что это все является частью из вышеперечисленного типа, например, вирусный контент — это часть трендового контента, а интерактивный входит в группу развлекательного контента.
Таким образом, что вам необходимо запомнить о контенте:
- контент — это информация, размещенная в сети Интернет;
- контент должен быть ценным и отвечать на определенный запрос пользователя;
- существует три классификации контента: по типу информации, по степени уникальности и уровню доступности;
- если у вас есть бизнес, то ваш контент должен быть направлен на продвижение группы;
- контент ВКонтакте делится на шесть типов: продающий, информационный, вовлекающий, развлекающий, обучающий и трендовый.
Надеюсь, что теперь у вас не осталось вопросов о том, что такое «контент ВКонтакте»
До скорого!)
Стена раньше и сейчас
Социальная сеть “ВКонтакте” не всегда была такой, какой мы знаем ее сегодня. Внешний вид и функциональность стены со столбами со временем эволюционировали, и стена приобрела свой нынешний вид и функциональность.
Как изменилась стена
Старая стена “ВКонтакте” была заменена новым форматом микроблогов в 2010 году. Те, кто давно зарегистрирован в этой социальной сети и часто ею пользуется, наверняка помнят всеобщее недовольство. В конце концов, изменения были настолько заметны, что многие даже грозились удалить свои страницы. Однако со временем все поняли, насколько удобным оказалось нововведение, и теперь вряд ли согласятся вернуть старую версию.

Как же выглядела стена в VK до появления микроблогов? В то время не было тех функций, которые существуют сегодня – лайки, комментарии, репосты – все это было недоступно пользователям. Чтобы ответить другу под сообщением на своей странице, нужно было зайти в его профиль и там отписаться. Вам не нужно было проверять, кто нравится человеку.
Сама лента прокручивалась не вниз, как сейчас, а вправо. Почти все общение также происходило на главной странице профиля, которая была немного похожа на чат.

Три сервиса в помощь при подготовке контента
В поиске тем можете проанализировать публикации конкурентов и провести собственное маленькое исследование с использованием следующих сервисов:
- Яндекс и Google. Впишите название категории в поисковую строку и посмотрите «хвосты» запросов, которые сервис попытается автоматически подставить. Так вы узнаете, что чаще всего интересует обычных людей по этой теме.
- Яндекс.Вордстат – бесплатный сервис подбора ключевых слов. Выданные фразы можно взять в качестве тем публикаций и ключевых слов, использованных в самих текстах.
- Serpstat – после регистрации ресурс можно использовать для анализа сайта конкурента, поиска запросов пользователей, мониторинга позиций в Google и Яндекс.
Также проведите встречу с менеджерами по продажам. Они расскажут, о чем клиенты спрашивают перед покупкой. Так сможете отобразить тонкости, закрыть возражения подготовкой правильного контента. Еще одним источником поиска тем могут стать комментарии пользователей и отзывы на ваши продукты.
Советы по выбору автомобиля на авторынке низкого класса
Покупка автомобиля на авторынке низкого класса может быть выгодным решением, особенно для тех, кто хочет сэкономить деньги. Однако, при выборе такого автомобиля, стоит учитывать несколько важных моментов.
1. Определите свои потребности: перед тем как отправиться на авторынок, определитесь с тем, какие характеристики и возможности автомобиля вам необходимы. Учтите свои ежедневные поездки, особенности местных дорог и климата. Также учтите свой бюджет, ведь автомобили низкого класса обычно стоят дешевле, но могут требовать больших расходов на обслуживание.
2. Проверьте историю автомобиля: перед покупкой обязательно проверьте историю автомобиля. Узнайте о предыдущих владельцах, не было ли у автомобиля серьезных аварий или замены крупных деталей. Также стоит учитывать пробег автомобиля и его год выпуска. Чем меньше пробег и более молодой автомобиль, тем он может быть более надежным и долговечным.
3
Обратите внимание на состояние автомобиля: при осмотре автомобиля обратите внимание на видимые повреждения, следы ржавчины и состояние кузова. Проверьте работу двигателя, подвеску и тормозную систему
Также важно узнать о предыдущем обслуживании автомобиля и наличии возможных скрытых проблем
4. Проведите тест-драйв: перед покупкой обязательно проведите тест-драйв, чтобы оценить управляемость и комфорт автомобиля. Проверьте, как автомобиль реагирует на различные дорожные условия и повороты
Также уделите внимание работе педалей и рулевого управления
5. Не забудьте о документах и договоре: перед покупкой убедитесь, что у вас есть все необходимые документы и правильно оформленный договор. Это может включать в себя сертификаты о регистрации, технический паспорт и страховой полис. Также стоит внимательно прочитать договор и узнать обо всех условиях и обязательствах, связанных с покупкой автомобиля.
Следуя этим советам, вы сможете сделать правильный выбор при покупке автомобиля на авторынке низкого класса и избежать потенциальных проблем в будущем.
Рекомендации по добавлению ссылки «Пропустить к основному контенту»
Хотя ссылки с переходом к основному контенту легко реализовать, существуют некоторые потенциальные проблемы, которые вы можете легко обойти стороной.
Следуйте приведенным ниже рекомендациям, которые я считаю полезными, при внедрении ссылок для перехода к основному контенту. Я почерпнул их из WCAG techniques.
- Если ссылка «Перейти к основному контенту» предназначена для пропуска главного меню навигации в верхней части веб-страницы, она должна быть первым фокусируемым элементом на веб-странице.
- Текст пропущенной ссылки должен описывать намерение. Обычно достаточно текста «Перейти к основному содержимому».
- Обязательным требованием является то, чтобы ссылка на переход к контенту была либо всегда видна, либо видна, когда находится в фокусе. Поскольку наша ссылка для перехода к содержимому предназначена только для пользователей клавиатуры и некоторых программ чтения с экрана, вы можете скрыть ее и сделать видимой, как мы сделали в примере выше.
- Фокус должен сместиться к основному контенту после активации ссылки пропустить.
Стоит отметить, что использование ссылок пропуска не ограничивается только меню навигации. Вы также можете реализовать ссылки, чтобы помочь пользователям пропускать фокусируемые элементы, навигация по которым с помощью клавиатуры затруднена.
Два кита контента или зачем все это нужно?
Итак, информацию можно и нужно монетизировать в том или ином виде. После того, как человечество это осознало, экономика изменилась раз и навсегда. Ведь раньше считалось, что бизнес это про производство товара или услуги и их дальнейшую продажу.
Помните, как говорил кот Матроскин из культового мультфильма советского периода? Чтобы что-нибудь продать, надо сначала купить что-нибудь ненужное, а у нас денег нет. Современная же модель рынка говорит по другому.
И контент для подобных целей подходит как ничто лучше. Ведь чтобы в любом бизнесе получить первые продажи прибыль не нужно обладать продуктом. Нужно обладать целевой аудиторией. Давайте разбираться откуда вообще берется толпа фанатов, готовых купить продукт?
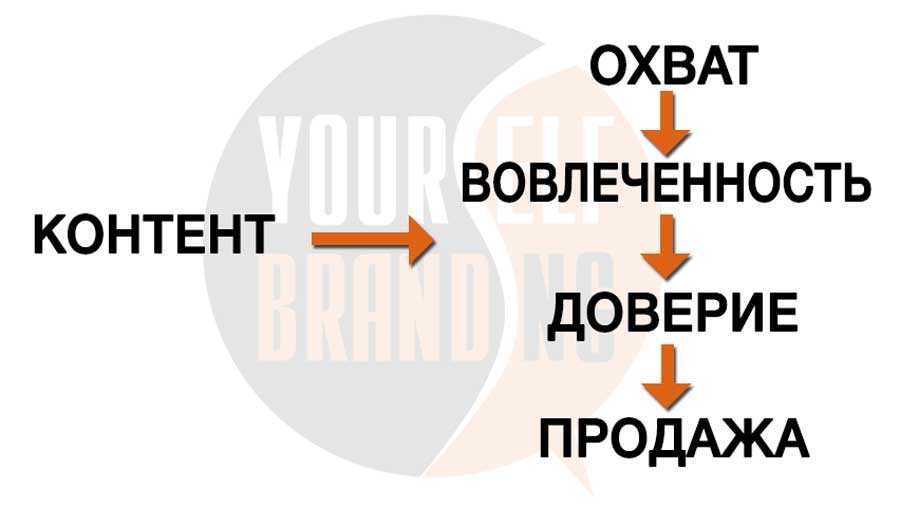
Как собирается целевая аудитория
Через контент-маркетинг, который благодаря своей пользе решает две ключевые задачи: лидогенерация и т-индекс. Если изобразить все схематически, то получим следующую картинку:

Мало того, что мы путем “взятки” (контента) обмениваем информацию на контактные данные, так еще и уровень доверия к нам, как к продавцам увеличивается в несколько раз. В каком то смысле этот процесс похож на магию. Ведь магия это то, что мы не можем объяснить).
Вот так все просто. Если у вас есть трафик, то значит у вас есть бизнес. Если поток входящих лидов отсутствует, то и бизнеса, как такового, нет. Все остальное: воронка продаж, конверсия, продажи, допродажи, продукт – не имеет никакого значение, если стабильный поток трафика не налажен.
Главный парадокс в контенте
Но вернемся к нашим двум китам в информационном мире. Здесь все просто: контент бывает платным и бесплатным. В чем различие между ними? Вернее даже не так: есть ли какая-то разница между этими двумя видами контента?

Ответ, как ни странно, будет таким: абсолютно никакой разницы. Сам по себе контент, или знания, не являются ценностью. Если мудрецу отрубить голову, то на земле останется только его часть тела, а не информация, которая в ней хранилась. Сам по себе контент – вещь нематериальная, а значит и не несет в себе какой-либо ценности.
Он должен качественно и измеримо решать их насущные задачи. Если добавить в эту формулу гарантию результата, хорошее УТП и дедлайн, то получим классическую модель инфобизнеса.
А теперь секретный секрет. В инфобизнесе существует негласное правило: чем дороже курс или тренинг, тем меньше там контента! Ведь решающую роль на образовательном рынке играют не знания, а изменения к лучшему результатов участников обучения.
Что делать, если нет идей для написания текстов на Vc.ru
В таком случае расскажите о своем опыте, например, об использовании какого-либо сервиса, услуги, продукта и так далее. Более того, можете применить в тексте свои жизненные наблюдения, ведите себя, как в обычной жизни. То есть, делайте такую статью, чтобы она была интересной для читателей и приносила пользу.
Не рекомендуются копировать чужие статьи с Vc.ru и других сайтов. Это нарушение авторского права. Чтобы избежать блокировок аккаунта, соблюдайте правила данного издания.
Можете применить другой сервис для раскрутки сайта – Пинтерест. В этом материале рассказано, «что такое Пинтерест ру».
Что такое каналы в Телеграм

Каналы в приложении Telegram – это уникальный инструмент для автора, позволяющий донести информацию читателю в виде новостной ленты. Для сравнения, каналы чем-то похожи на паблики ВКонтакте. Т.е. пользователь сам решает, куда вступить и при желании может так же легко выйти.
Информация, которая размещается внутри сообщества, представлена в виде переписки. Уведомления о новой записи приходят точно также, как и от нового сообщения. Правда, комментировать ничего нельзя. Приходится только читать. Однако возможность комментировать «посты» появится, если владелец воспользуется специальным ботом. Собственно и оценивать сообщения можно только по желанию автора. Эдакая небольшая цензура.
Приложения и каналы — просто идеально подходят для того, чтобы наладить общение с целевой аудиторией и заработать на ней. Как пример, люди рассказывают о своей жизни, пишут о новостях из разных стран мира, а также продают товары благодаря встроенной функции, позволяющей совершать транзакции. Хороший стимул заняться продвижением своего ресурса, верно? Итак, какие же каналы бывают?
Вам может быть интересно — «Лучшие кэшбэк-сервисы для экономии на покупках в интернете».
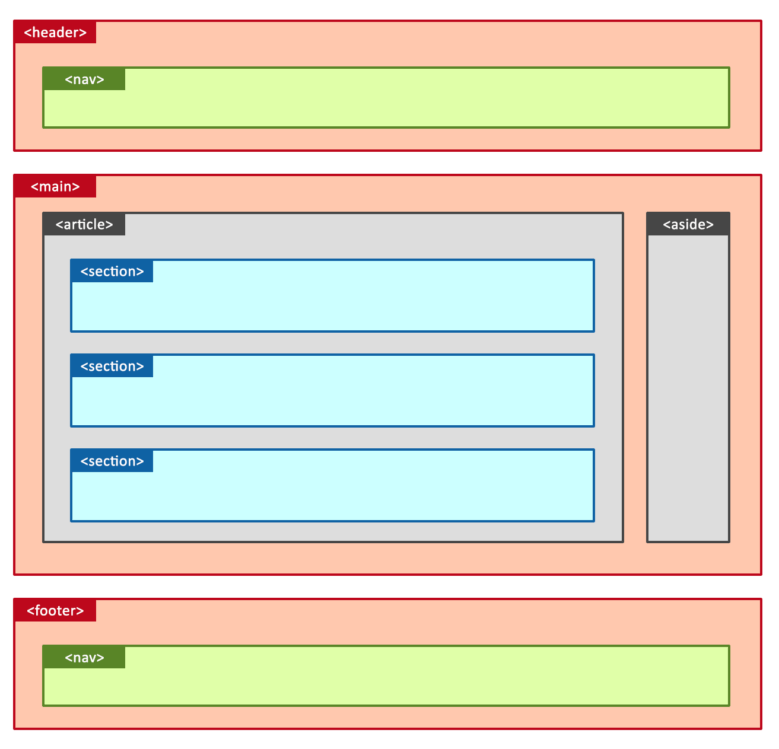
Как используются структурные теги?
В рамках семантической маркировки особо интересен набор тегов, которые используются для определения основной схемы документа и деления его на логические части:
- Main: применяется для создания основного блока страницы. Это контент, внутри которого могут быть такие теги, как: Header, Section, Article и т. д. Содержимое Main должно быть уникальным. Это достигается двумя путями: выносом из блока контента, который повторяется на других страницах, или добавление к тегу Main идентификатора aria-labelledby.
- Headerили шапка внутри документа(не путать с <head> ), используется для заглавия статей или разделов. Хедер может содержать, помимо заголовка, дату публикации контента или оглавление статьи.
- Nav используется для включения меню в разные части сайта и содержит данные навигации. Тег nav является лишь оболочкой списков меню, поэтому между <nav> и </nav> должны вставляться <ul> и <ol>. Google может включать в расширенные сниппеты с быстрыми ссылками меню сайта, заданное через тег Nav.
- Section: служит для выделения разделов сайта. Типичный пример применения — лендинг или одностраничное портфолио, где элемент section вкупе с Id используется для перехода к разделам «Портфолио», «Контакты» и т. п. Этот элемент HTML5 создан специально для того, чтобы избежать чрезмерного употребления div class или div id со слишком глубокой вложенностью дочерних элементов. Все секции могут применяться как контейнеры для организации контента внутри них. Допустимо даже использование section внутри section, когда необходимо разделение на подразделы в рамках родительской секции или для сайта целиком, если речь об одностраничнике. Если разместить section внутри article, тег будет подчиняться семантике и контентным правилам статейных блоков. Бытует мнение, что подобное использование section может нарушить приоритеты структуры, но спецификация w3 содержит примеры таких вложений, поэтому конструкция считается валидной.
- Article: каждая статья сайта. Статьи в данном контексте — это блоки информации. Они могут быть новостями, лонгридами, инструкциями, постами блога, услугами и продуктами, но не обязаны ими являться. Суть идеи состоит в том, что в одном разделе присутствуют разные материалы article, сгруппированные с учетом некой логики внутри родительских тегов. Важный момент — тег может быть неуникальным в рамках сайта, содержать вложенные элементы того же или более высокого уровня — на новостных сайтах часто встречаются примеры article внутри article.
- Aside: боковая панель или сайдбар. На самом деле здесь можно разместить любой контент, косвенно связанный с основным содержанием страницы; категории, статьи, облако тегов, последние комментарии, связанные записи и т. д. Тег aside может быть дополнением материала страницы, либо содержать отдельную общую информацию в рамках сайта, например, боковое меню.
- Footer: представляет краткую информацию о разделе, авторах или сайте — авторские права, ссылки на служебные страницы и т. п. Футер должен располагаться внизу страницы, раздела, статьи и т. д.
Элементы header и footer — так называемые шапка и подвал обычно содержат неуникальную в рамках сайта информацию, кроме случаев, когда хэдер индивидуален для статьи.

Современные браузеры по умолчанию интерпретируют структурные теги в качестве блочных элементов. Для более старых версий, которые не поддерживают Html5, практикуется прямое указание display: block в CSS.
Настройка дизайна и оптимизация внешних ссылок
Визуализацию яндексовского социального блока пришлось немного подправлять с помощью CSS: указав размер и цвет слова «Поделиться» и задав отступы для контейнера соцблока.
Но есть одно «но». Теперь каждая страница получила сразу же по 10 исходящих ссылок! (другие спрятаны под ссылкой «Поделиться»). Если будут появляться новые социальные сайты, то и ссылок на каждой странице увеличится. А этого не очень хочется для своего блога. Потому я поместил весь код в тег , но его понимает только Яндекс.
<code><!--noindex--></code> <code><script type="text/javascript" src="https://yandex.st/share/share.js" charset="utf-8"></script></code> <code><div class="yashare-auto-init" data-yashareType="link" data-yashareQuickServices="yaru,twitter,facebook,lj"></div></code> <code><!--/noindex--></code>
Хотелось бы как-то добавить . Но не знаю как :(. Может кто-то подскажет?
UPD: Находчивый Georg подсказал в комментах решение этого вопроса :).
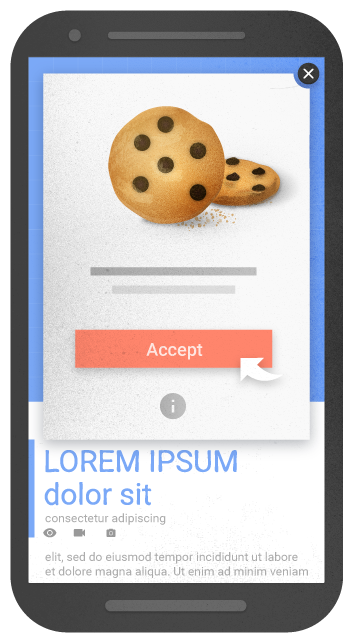
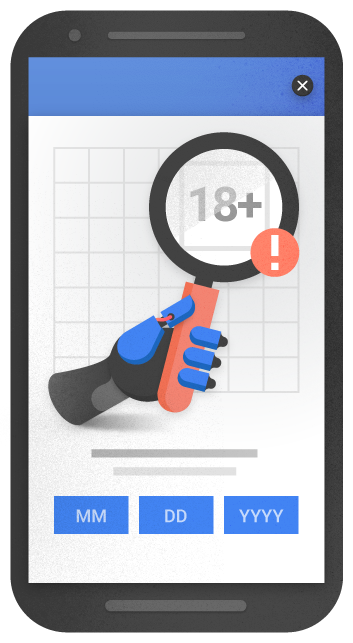
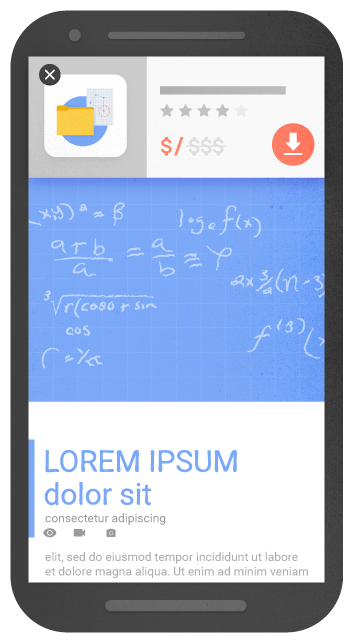
Примеры контента, который выглядит как межстраничное объявление, но не влияет на позицию страницы в результатах мобильного поиска
Пример контента, уведомляющего об использовании файлов cookie:

Пример контента, используемого для подтверждения возраста:

Пример баннера, который не затрудняет доступ к контенту:

Сначала мы планировали сделать так, чтобы на позицию страницы влияли только межстраничные объявления, которые предлагают установить мобильное приложение
Однако со временем стало ясно, что нам нужно сосредоточить свое внимание на межстраничных объявлениях в целом. Поэтому теперь при проверке оптимизации для мобильных будут в равной степени учитываться все типы межстраничных объявлений, а не только предназначенные для установки приложений.
Не забывайте, что при ранжировании страниц учитывается не только их оформление, но и множество других критериев, главный из которых – наличие нужной информации. Поэтому страница, которая содержит качественный и интересующий пользователя контент, почти всегда сможет занять верхние позиции в результатах поиска. Если у вас есть вопросы или предложения, посетите форум для веб-мастеров.
Как добавить блок на страницу
Вы можете создать блок для своего сайта с помощью конструктора (https://tech.yandex.ru/share/). Описание дополнительных параметров ищите в документации.
Или настроить все вручную.
-
Подключите скрипт блока. Чтобы загружать скрипт асинхронно и не блокировать загрузку страницы, укажите атрибут async=»async».
- Поместите блок в контейнер. В качестве контейнера можно использовать любой блочный элемент, добавив атрибут class=»ya-share2″.
Настроить блок вы можете с помощью атрибутов контейнера (см. в таблице ниже).
Поддерживаемые атрибуты
Атрибут
Описание
Возможные значения
data-bare
Признак того, что загрузка стилей отключена
Если добавить атрибут, соцсети будут отображаться в виде текстового вертикального списка.
Наличие или отсутствие атрибута.
data-counter
Признак того, что на кнопке соцсети отображается счетчик публикаций.
Внимание! На кнопке Твиттера счетчик публикаций отображаться не будет — Твиттер больше не поддерживает API с количеством публикаций.
Наличие или отсутствие атрибута.
data-copy
Позиция кнопки Скопировать ссылку. Кнопка Скопировать ссылку может отображаться, если используется параметрlimit.
first — кнопка внизу списка;
last — кнопка вверху списка;
hidden — кнопка не отображается.
Значение по умолчанию: last.
data-description
Текст, которым нужно поделиться.
Строка.Некоторые соцсети могут обрабатывать большие строки некорректно
Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
data-image
Изображение, которым нужно поделиться.
URL изображения.Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
data-lang
Язык блока. Локализуются подписи кнопок соцсетей и кнопка Скопировать ссылку.
az — азербайджанский;
be — белорусский;
en — английский;
hy — армянский;
ka — грузинский;
kk — казахский;
ro — румынский;
ru — русский;
tr — турецкий;
tt — татарский;
uk — украинский.
Значение по умолчанию: ru.
data-limit
Количество соцсетей, отображаемых в виде кнопок. Используется если нужно встроить в блок много соцсетей, а также чтобы блок занимал мало места на странице. Не вошедшие в лимит соцсети будут доступны по нажатию кнопки
.
Натуральное число или отсутствие атрибута.
data-services
Список идентификаторов социальных сетей, отображаемых в блоке.
Несколько соцсетей указываются через запятую без пробела. Значение по умолчанию:
data-size
Размер кнопок соцсетей.
m — большой ;
s — маленький .
Значение по умолчанию: m.
data-title
Заголовок, которым нужно поделиться.
Строка.По умолчанию указывается заголовок страницы, на которой размещен блок.
Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
data-url
Ссылка, которой нужно поделиться.
Любой URL.По умолчанию указывается URL страницы, на которой размещен блок.Некоторые соцсети могут обрабатывать большие строки некорректно. Вы можете сразу указывать значения параметров контента с учетом этого или указать значения для таких соцсетей отдельно.
Тематический контент и нетематический
На одном и том же сайте контент может быть:
- тематическим и
- нетематическим.
Тематический контент соответствует тематике сайта, а нетематический, наоборот, уходит в сторону от основного направления. Допустим, есть кулинарный сайт, на котором публикуются рецепты приготовления блюд. Если там публикуется статья о ремонте автомобилей, то, конечно, это нетематический материал. Поисковые системы хорошо умеют различать тематический контент и нетематический.
Довольно редко подобное случается, когда вместо кулинарных рецептов вдруг автор начинает писать про обслуживание автомобиля. Однако, авторы контента – это живые люди. И они могут просто написать одну-две истории из своей жизни, пусть даже из области, скажем, «как я прошлым летом ремонтировал автомобиль, вместо того, чтобы на нем ездить, как все остальные нормальные люди, которым повезло больше, чем мне», отнюдь не связанные с тематикой сайта. А почему бы и не написать? Ведь весь сайт принадлежит автору, и он сам вправе решать, что на нем публиковать.
В отличие от сайтов, где контент обычно стараются поддерживать строго по тематике, на блогах довольно часто можно встретить нетематический контент. Очень часто блог воспринимается самим блогером и читателями блога, как личный дневник блогера. Поэтому считается нормой соотношение 60-80% тематического материала на блоге и 40-20 % нетематического.
Например, на блоге о том, как делать качественные фотографии, могут быть материалы о путешествиях автора ресурса и какие-то другие материалы «не по теме». При этом статей на таком блоге о фотографиях желательно публиковать не менее 50-60 % от общего объема опубликованных там материалов.
Особенности поиска выгодных предложений
На авторынке низкого класса на Радмире можно найти множество выгодных предложений по продаже автомобилей
Однако, для того чтобы найти самые выгодные сделки, нужно обратить внимание на несколько особенностей поиска
Первая особенность — это необходимость внимательно изучить объявления. Часто продавцы указывают низкую цену, чтобы привлечь больше клиентов, но при этом скрывают информацию о состоянии автомобиля или скрытых проблемах. Поэтому перед покупкой необходимо проконсультироваться с экспертом или провести осмотр автомобиля.
Третья особенность — это неспешность. Не стоит спешить с покупкой и сразу заключать сделку
Важно посмотреть несколько вариантов, сравнить цены и состояние автомобилей. Также стоит учитывать сезонные изменения спроса и предложения
В некоторые периоды цены могут быть ниже, что открывает дополнительные возможности для выгодных покупок.
Четвертая особенность — это умение торговаться. В большинстве случаев цены на автомобили можно снизить, особенно если у продавца есть необходимость быстро продать автомобиль. Поэтому стоит быть готовым предлагать свою цену и торговаться.
Особенности поиска выгодных предложений на авторынке низкого класса на Радмире требуют внимательности и тщательного анализа. Используя эти рекомендации, можно найти отличные предложения по покупке автомобиля по выгодной цене.
| Особенность | Описание |
|---|---|
| Внимательное изучение объявлений | Проконсультироваться с экспертом перед покупкой |
| Расширение поиска | Использование всех доступных ресурсов |
| Неспешность | Сравнение цен и состояния автомобилей |
| Умение торговаться | Предложение своей цены и торговля |




























